 Sammelthread für Tutorials Sammelthread für Tutorials |
Fairy
unregistriert
 |
|
 Sammelthread für Tutorials Sammelthread für Tutorials |
     |
Dieser Thread soll als Sammelthread für Tutorials dienen.
Tutorials sind Schritt-für-Schritt-Erklärungen für bestimmte Maltechniken oder allgemein von Arbeitstechniken beim Erstellen von Fanart. Z.B. kann in einem Tutorial gezeigt werden, wie man mit Wasserfarben geschickt ein Gesicht malt oder wie man mit Photoshop ein Wallpaper erstellt. Allgemein sollen Tutorials als Hilfe für andere User dienen, damit diese eine Anleitung für bestimmte Mal- und Arbeitsschritte bekommen.
Nun gibt es einige User, die bereits Tutorials erstellt haben, doch da diese nur in den Fanartthreads vorgestellt wurden, geraten die Tutorials schnell in Vergessenheit und können bei Bedarf erst nach längerer Suche gefunden werden.
Deshalb soll dieser Thread als ein Sammelbecken für Tutorials genutzt werden.
Dabei gelten folgende Regeln:
- Wer ein Tutorial erstellt hat, kann dieses hier als Antwort posten.
- Dieser Thread ist nur für Tutorials gedacht. Anmerkungen und Fragen zu den Tutorials können in dem Thread Tutorials - Anmerkungen, Kritik und Fragen gepostet werden
|
|
 02.01.2006 13:40
02.01.2006 13:40 |
|
|
Fairy
unregistriert
 |
|
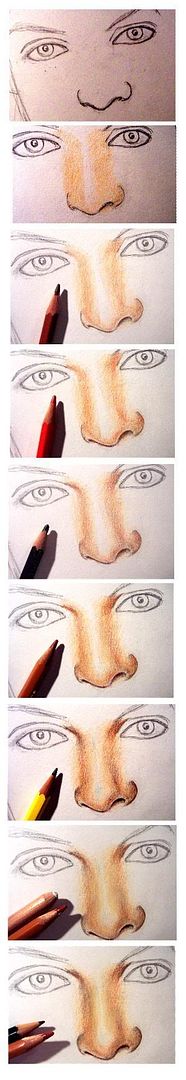
Tutorial zum Malen von Nasen (mit Buntstiften):
- Male zunächst die groben Umrisse für die Nase (oder ggf. für das gesamte Gesicht)
- Male die Nase nun in einer schwachen, aber gleichmäßig aufgetragenen hautfarbenen Farbschicht an
- Nehme nun einen Braunstift (evtl. Haselnussbraun) und male die ersten Schatten leicht an
- Nehme nun eine Rot zu Hand und füge eine dünne Rotschicht über das Braun
- Mit einer Dunkelbraun kannst du nun die wirklich dunklen Schatten um die Nasenfügel und den Ansatz der Augen malen
- Mit Beige kann man ein Gleichgewicht schaffen, bzw., falls deine Nase zu rötlich wurde, dies etwas dämpfen
- Mit Bleistift kannst du die Schatten noch stärker machen. Wenn du willst, kannst du den hellen (weißlichen) Teil der Nase ganz leicht bläulich malen - das setzt einen dezenten Kontrast zu den rötlich schimmernden Schatten
- Falls du den Eindruck hast, dass deine Nase zu dunkel geraten ist, nehme am besten eine weiche Pastelweiß, mit der du eine dünne Schicht über die Schatten malst. Damit die Nase aber nicht zu käsig wird, habe immer die Beige griffbereit
- Zum Schluss kannst du nochmal schauen, ob du evtl noch den einen oder anderen Kontrast wieder hervorheben möchtest... dies kann beispielsweise mit Rot oder Braun geschehen
- FINISHED

**************
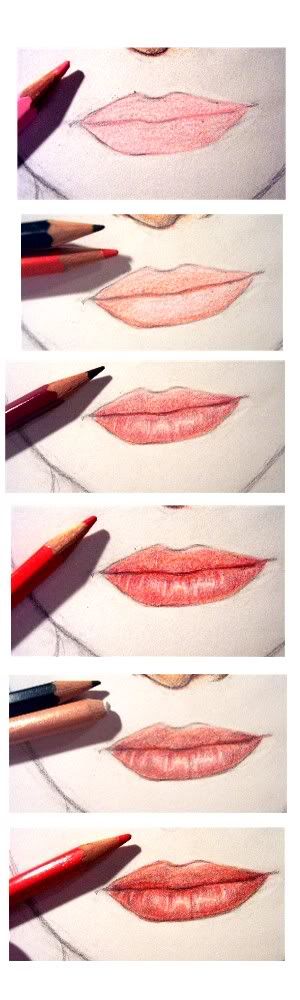
Tutorial zum Malen von Lippen (mit Buntstiften):
- Male wiederum die Umrisse der Lippen vor
- Lege zuerst eine dünne Schicht Hellrosa an
- Nehme nun Rot und Dunkelbraun / Schwarz und füge erste zarte Schatten ein
- Mit einer Violett (oder einer Farbe, die deiner Wunschlippenfarbe besonders gut entspricht) kannst du nun das Lippenprofil (die Plastizität) rausarbeiten
- Mit Rot lassen sich wieder mal Schatten verstärken
- Mit Bleistift kannst du einige Konturen nachziehen. Um ggf. etwas mehr Weichheit in die Lippen zu bringen, kann man eine Pastellweiß nehmen (besonders auch für die Lichtreflexe in den Lippen)
- Zum Schluss (falls nötig) nochmal mit Rot nacharbeiten. Falls Konturen verschwommen sind, den Bleistift zu Rate ziehen
- FINISHED

*******************
Tutorial zum Malen von Augen (mit Buntstiften):
- Male die Umrisse des Auges mit Bleistift vor
- Male mit einem hautfarbenen Stift eine gleichmäßige Ebene
- Obwohl es vielleicht unnötig erscheint: Male mit einem weißen Stift die Stellen das Auges an, die auch weiß erscheinen (ist blöd auszudrücken *g*)
- Nehme nun einen roten Stift (Rot ist SEHR wichtig) und ergänze rote Ränder um das Auge und verstärke die Lidfalte mit einem roten Strich
- Mit Schwarz malst du nun die Pupille an und verstärkst die Kontraste und Linien im Auge
- Nun zur Iris: Hier kann man kreativ sein... du kannst mit Blau anfangen und eine dünne Ebene hinzufügen
- Nehme nun eine Hellgrün und setze Akzente in der Iris
- Mit einer Dunkelgrau kannst du die Schatten in der Iris einmalen. Die Schatten sind besonders stark im oberen Teil der Iris und laufen nach unten hin aus
- Und wieder mal kommt die Rot zum Zuge: Damit kannst du noch einige kleine rote Akzente in der Iris setzen... gibt dem Auge etwas Besonderes
- Mit Hellgrau wird nun die weiße Fläche des Auges bearbeitet (es war also wichtig, vorher die weiße Ebene zu malen Augenzwinkern ). Dadurch wird das Auge plastischer
- Beige! Beige ist ziemlich wichtig: Damit kannst du der Hautfarbe mehr Plastizität geben
- Braun ist auch sehr wichtig... verstärke mit ihr die Schatten in der Lidfalte und unter der Augenbraue
- Hast du dich schon gefragt, wo die Wimpern geblieben sind?
Nun kannst du sie mit Bleistift anzeichnen
- Und wieder mal kann man die Rot zur Hand nehmen und die Schatten mit ihr vertiefen
- Mit Schwarz die Wimpern ein wenig nachmalen
- Mit Hellbeige nun ein paar winzige Schatten in der weißen Fläche des Auges ergänzen
- Mit Braun die Augenbraue malen und eventuell paar Schatten nachzeichnen
- Zum Schluss kannst du (falls nötig) mit dem Bleistift nochmal paar Ergänzungen hinzufügen, Schatten verstärken, bei schwarze Flächen (wie in der Pupille) einen Glanzeffekt hinzufügen etc.
- Fertig

**********************
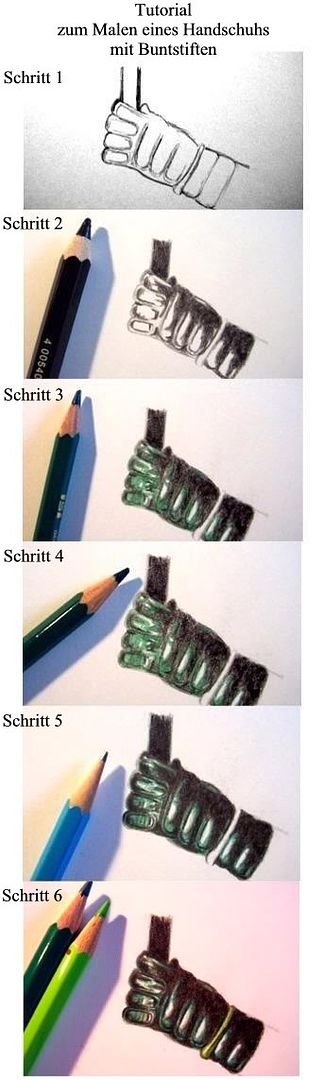
Tutorial zum Malen von Dracos Handschuh (mit Buntstiften):
- Zeichne den Handschuh mit Bleistift vor. Achte dabei darauf, dass du schon einige Details kennzeichnest, wie z.B. die Steppnaht des Handschuhs. Die Zeichnung sollte jedoch auch nicht zu detailiert sein, da die Bleistiftlinien den späteren Farbauftag behindern könnten.
- Nehme jetzt einen schwarzen Buntstift hinzu, der gut gespitzt ist. Füge nun alle schwarzen Bereiche in das Bild ein. Dies sollte einen Überblick darüber bringen, wie man weitere Schatten und Reflexe am besten platziert.
- Nehme nun einen grünen Buntstift zur Hand, der am ehesten mit der auf der Vorlage dargestellten Farbe übereinstimmt. Koloriere nun alle Flächen, die auch auf der Vorlage grün sind. Achte darauf, dass sich die zuvor gemalten schwarzen Flächen nicht über die grünen Bereiche verschmieren.
- Mit einem Buntstift in einem dunklen Türkisgrün kannst du nun einige Details herausarbeiten. Besonders an den Übergängen von Grün zu Schwarz solltest du nochmal mit diesem Stift nachgehen. Auch wichtige Linien, wie die Nahtübergänge, können mit diesem Stift hervorgehoben werden.
- Nehme einen Bleistift zur Hand (mittel- bis halbweich, also HB-3B) und male die schwarzen Bereiche gründlich nach, so dass möglichst keine weiße Fläche durchscheint und es wie eine einzige durchgehend schwarze glänzende Fläche aussieht.
- Nehme nun nochmal den ersten grünen Stift und zeichne auch einige grüne Bereiche nach, die eventuell vorher verschmiert worden sind oder leicht verblasst sind. Nehme auch einen hellgrünen Stift und füge den Saum des Handschuhs hinzu.
- Fertig!

|
|
 02.01.2006 13:44
02.01.2006 13:44 |
|
|
Willow Black
unregistriert
 |
|
| Malen von Manga Frisuren.... |
     |
So hier zeig ich euch mal wie man die Harre bzw. die Frisuren malt....
Girls:

* Haare sind immer höher als der Kopf, fast schon unatürlich (wirkt sehr Voluminös)
* Harre könnt ihr gestalten wie ihr wollt, schön ist es immer wenn ihr Strähnchen in das Gesicht fallen lässt
* verwendet wieder einen Bleistift (z.B. H3)
* malt leicht und wenn ihr die entgültige Frisur habt dann malt es ein bissel dicker mach, damit ihr erkennen könnt welche Linien ihr später nach malt (z.B mit einem schwarzen Feinleiner)
* bei Girls könnt ihr die Haare auch sehr lang machen, bis zum Boden zum Beispiel, wirkt sehr fantasievoll
*immer ein paar strähnen ins Haar malen, wirkt nicht so platisch
* wenn ihr mit schatten malt wollt, konnt ihr beim ausmalen zum Beispiel die Strähnchen dicker in der Farbe des Haares malen...
Hier ein paar Vorschläge für Mädchenfrisuren:

Boys:
Bei den Jungs sieht es ähnlich aus wie bei den Mädchen, nur das sie keine zu langen haare haben....

* hier hab ich mal gezeigt wie das mit der Frisur andeuten funktioniert
* das kann man bei den Mädchen auch anwenden
Hier Ideen für Firuren von Jungs:

Allgeimein:
*weg radieren ist hier auch mal wieder voll in ordnung, mach ich auch immer...
* wenn ihr keine Ideen für Frisuren habt, schaut euch in normalen Zeitschriften um und überlegt wie eine Frisur im Manga Stil aussehen könnte
* Haare müssen nicht immer in den normalen farben, blond oder braun sein, bei magas sind die auch pink, blau, grün usw.
Viel Spass.......
______________________________________________________
Körperbau von Mädchen

Der Köperbau sollte weich wirken. Um ein elegantes Aussehen zu erwirken, werden die Beine übernatürlich lang gezogen.
* beginne mit deiner Strichfigur
* die waagerechte Linien legen die Breie von Hüfte und Schulten fest
* dannn zeichne den Körper bzw. Haut....
* male die Kleidung, Haare, Augen etc.
[B]Körperbau von Jungen[/B]

Jungs haben etwas breitere Schultern als Mädchen, die Gelenke wirken knochiger.
*Hüften sind schmaler und eckiger geformt als bei Mädchen
* Die Schulern sind breit
*Taille ist dicker als bei Mädchen
*Die Arme sind leicht muskulös
*Der Hals ist kräftiger, damit er nicht gedrungen wirkt, ist der Hals länger
Kleidung
Röcke 
Sitzen:Wenn eine Frau sitzt, ziehen sich schmale Querfalten über den oberen Teil des Rocks. Sind die Knie abgewinkelt, fällt der Rock der Schwerkraft folgend senkrecht nach unten. Die Falten folgen dem Fall des Stoffes.
Windstoß: Hier drückt ein Windstoß den Rock an einer Seite an den Körper und bläht ihn an der anderen seite auf. Daher verlaufen die Falten diagonal von der unteren rechtem seite hinüber zur oberen linken seite.

* Der Minirock liegt end an den Hüften an und wirft waagerechte Falten.
* Das Bündchen dieses FAltenrocks hält sein Gewicht. DArum entstehen einige kleine waagerechte Falten. Zwischen den breiten, eingelegten Falten bilden sich einzelne, kurze Senkrechtfalten.
* Auch hier hält das Bündchen des Langen Rocks das Gewicht. Außerdem entstehen lägere, senkrechte Falten über die länge des Rocks.
Hosen (Jungs):

Jeans: Waagerechte Falten ergeben sich oben an den Hosenbeinen, den Knien und den Knöchlen
Legere Hosen: Bei weichem Material ergeben sich kleine Falten im Schritt, den Knien und Knöcheln. Sie sind weniger ausgeprägt als bei Jeans.
Schlabberhosen: Ist die Hose weit geschnitten und lang, hängt den Stoff herab. Dann verlaufen die Falten am Bund und an den Knien senkrecht. An den Knöcheln Stößen die überlange Hose auf und wirft mehr waagerechte Falten.
Wie immer verwende ich beim Zeichnen einen Bleistift der Stärke H3. Und auch hier giltauch wirder: Radieren ist nicht schlimm egal wie viel ihr radiert...
Dieser Beitrag wurde 5 mal editiert, zum letzten Mal von Willow Black: 14.02.2006 12:11.
|
|
 23.01.2006 14:44
23.01.2006 14:44 |
|
|
Astarte
unregistriert
 |
|
|
 21.02.2006 20:08
21.02.2006 20:08 |
|
|
fifilein

Schülerin

Dabei seit: 27.06.2004
Alter: 36
Herkunft: living my dream in Southsea, England
 |
|
So, das Tutorial ist auch in meinem Thread, aber Fairy hat gesagt ich kanns auch da posten und da ich mich da gleich so geehrt fühle mach ich das auch dann noch ^^
Gleich mal vorweg. Sollte es irgendwelche Probleme geben, scheut nicht davor zurück mir zu schreiben. Sei es, ne PM, ne E-Mail, per MSN oder ICQ. Ich bin offen für alle Menschen solange nicht eure erste Bemerkung: Du bist wunderschön ist. ^^ (sorry, hatte da mal mit nem Menschen so meine Probleme  ) Am liebsten ist es mir per MSN, weil ich euch da gleich direkt antworten kann, und weil ichs lieber als ICQ hab, aber die anderen Sachen gehen natürlich auch. ^^
) Am liebsten ist es mir per MSN, weil ich euch da gleich direkt antworten kann, und weil ichs lieber als ICQ hab, aber die anderen Sachen gehen natürlich auch. ^^
ICON-TUTORIAL
Ausgangsbild ist das:

So, ich arbeite mit Photoshop CS mit der englischen Version, kenn aber die CS2 Version auch. Im Prinzip besteht für Icons Machen kein großer Unterschied und die Sachen die ich plane sind bei der CS2 Version eigentlich gleich. Obs bei den älteren Versionen auch so funktioniert weiß ich leider nicht.
1. Wir kopieren mal das Bild und fügen es als neues Bild ein. Dann öffnen wir ein neues Bild, das die Maße 100px*100px hat, Hintergrund durchsichtig.

2. Nun ziehen wir das Bild von Bonnie in das kleine Bild hinein und ändern die Größe (Auswahlwerkzeug (Marqueetool) auswählen, rechte Maustaste auf das Bild und Free Transform drücken) kleiner Tipp, damit man die Proportionen beibehält immer die Shifttaste gedrückt halten).
Da ist mal eines ganz wichtig. Keine langweiligen Winkel. Nur einfach zentriert sieht ein wenig langweilig aus. Am besten irgendwie versetzt.
Ich hab euch hier mal drei Beispiele gegeben:
Das erste ist einfach, langweilg und würde ich nicht nehmen.
Das zweite ist schon ne Spur besser. Der Winkel ist hier aber ein wenig blöd, weil das halbe Bild dann fehlt, als auch net so empfehlenswert. Man kann das natürlich auch dazuretuschieren, ist aber Bomberviel Aufwand für wenig Wirkung ^^
Das dritte ist dagegen gut ^^ spannender Winkel, man muss nichts dazuretuschieren und obwohl man nur Teile von ihr sieht, ist sie zu erkennen. Ich nehme mal das dritte.

3. Als nächstes kommt was ganz einfaches. Damit das Bild ein wenig schärfer aussieht verwenden wir den Filter Scharfzeichnen:
Filter > Sharpen > Sharpen

4. Nun kommt der erste Effekt dazu. Dazu fügen wir erstmal einen neuen Layer (Pfeil 1) ein. Den setzen wir über das Bonnie Bild und setzen den Überblendungseffekt auf "Exclusion" (Pfeil 2) Wie eure Menüs aussehen, kann varieren. Ich brauche eigentlich immer nur Layers, Navigator, Channels und History. So, das macht jetzt aber nichts zur Sache.

5. Diesen neuen Layer (Achtung, aufpassen, dass er ja ausgewählt ist !) füllt ihr dann mit diesem Werkzeug  mit einer extrem (!) dunklen (!!) Farbe. Ich habe #0B2000 verwendet. Ist so ne Art grün. mit einer extrem (!) dunklen (!!) Farbe. Ich habe #0B2000 verwendet. Ist so ne Art grün.
Das ganze sollte dann so aussehen:

6. Als nächstes nehmen wir ein paar sogenannte Textures. Ich habe für euch welche aus meinem Repetoir zur Verfügung gestellt. Achtung, Copyright liegt NICHT bei mir. ^^ Ich borg sie mir sozusagen nur aus.
 
Diese beiden kopiert ihr auch mal in den Photoshop rein. Dann zieht ihr sie ZWISCHEN dem Bild von Bonnie und der einen Ebene mit der dunklen Farbe. Es ist ganz wichtig in diesem Fall, dass der dazwischen liegt.
Ob jetzt der rote oder der türkise Textur oben ist, ist egal, aber unbedingt zwischen den beiden. Gut, dann stellt ihr beim Überblendungseffekt (wie bei Exclusion vorher) bei beiden auf "Soft Light".
Sollte dann so aussehen:

7. So, nun kommen die Brushes. Ladet mal folgende Datei herunter:
Brushset
Ganz normal entpacken und bitte merken wo ihr sie hinspeichert. Ich zeig euchs fürs erste mal nur wie ihr sie gleich direkt ins Programm reinladen könnt. Die sind beim nächsten Mal PS öffnen zwar wieder weg, aber das kann ich euch ein anderes Mal erklären, wie das dauerhaft geht. ^^ Ich hab nur morgen Deutsch Schularbeit und will bald ins Bett (Lass heute bitte sogar Las Vegas sausen ^^)
Zuerst brauchen wir das Brushesfenster (bei der deutschen heißt es glaub ich Werkzeugspitzen oder Pinsel). Dazu wie folgt:
View > Brushes

Nun müssen wir den runtergeladenen Brush hochladen.
Ihr klickt auf den kleinen Pfeil oben in der rechten Ecke, dann sollte sich ein Fenster aufmachen, das ungefähr so aussieht. Nicht erschrecken lassen, meines ist total voll ^^ Hängt damit zusammen, dass ich ein Brushfreak bin ^^ Bei euch sollte da weniger sein, wenn ihr noch nicht viel mit PS gemacht habt.

Ihr klickt dann auf Load Brush und dann sollte sich ein ganz normales Öffnenfenster öffnen.
Da wählt ihr dann einfach die Datei aus, die ihr euch heruntergeladen habt und bestätigt mit OK.
Das sollte dann ungefähr so aussehen. Wenn es grau unterlegt ist und ihr nichts auswählen könnt, müsst ihr das Brushtool auswählen 

Nun klickt ihr einfach auf den gewünschten Brush drauf. Jetzt noch eine passende Farbe auswählen. Ich habe einfach die von vorher behalten. Ich finde die passt am besten.
Damit das ganze auf nicht dann auf irgendeinem fremden Layer herumklebt fügen wir einen neuen Layer hinzu. Diesmal genau über dem Bild von Bonnie, auch unter den Textures.

Nun ganz einfach in der neuen Ebene wie mit einem Stempel malen. Man kann da noch viel schnickschnack und so einstellen, wenn man will, aber damit beschäftigt ihr euch am besten selbst. ^^ Denn ich kann euch eines sagen, die besten Sachen findet man sowieso selbst heraus. Klar, ich hab auch viel durch Tutorials gelernt, wie zum Beispiel den Schimmereffekt (gute Idee für ein neues Tut ^^), aber so Sachen wie PS Handling lernt man sich am besten selbst. ^^ Ich sage immer. Tutorials sind so kleine Hilfen. ^^
Naja, ich wil euch auf alle Fälle net das Ergebnis vorenthalten:

So, ich hab dann da noch eine Variation. Das wäre der berühmte Schimmereffekt ^^ Wie das geht erklär ich euch ein anderes Mal. Ist aber ganz einfach ^^

Oder eine Variation wo man mit "Desaturate" und "Overlay" arbeitet. Ich habe endlich diese Methode entdeckt. ^^ Ist da zwar nicht so wirkungsvoll, aber bei manchen Sachen extremst. ^^

So, ich hoffe ich konnte euch ein wenig helfen, vielleicht ein wenig inspirieren. ^^ Beim PS ist es ganz wichtig einfach wild drauf los zu probieren. Wenn ich mir meine Sachen ansehe, die ich noch vor nem halben Jahr gemacht habe  und dann erst die vom Sommer 2004
und dann erst die vom Sommer 2004 
 total schlimm. Und damals hat mir das sogar gefallen. o.O
total schlimm. Und damals hat mir das sogar gefallen. o.O
Ich schau mir gerne Artseiten im Internet an, weil da krieg ich immer total die Inspiration ^^ da gibts so ne bomberauswahl an allem, an Tutorials, an Textures, Brushes. Alles was das Herz begehrt. Möchte euch da ganz besonders Deviantart ans Herz legen, weil man da wirklich sauviel findet. ^^
So, ich möchte euch jetzt nimmer länger mit meinem Geschwafel nerven. ^^ Wünsch euch noch nen schönen Abend.
__________________
Dieser Beitrag wurde 1 mal editiert, zum letzten Mal von fifilein: 20.05.2006 23:08.
|
|
 15.03.2006 22:41
15.03.2006 22:41 |




|
|
Jane-Do

Schülerin

Dabei seit: 12.12.2005
Alter: 54
Herkunft: NRW
 |
|
Dieses Tutorial ist aus meinem Thread, und weil Fairy mich gefragt hat  , ob ich es nicht hier reinsetzten will, mach ich das dann mal.
, ob ich es nicht hier reinsetzten will, mach ich das dann mal.
Zu erst einige Worte zu dem Material.
Ich benutze Zeichenkarton, einige verschiedene weiche Bleistifte, Polychromosstifte in schwarz, Paynes Grau, Kaltgrau VI, einen Radierer von Fabercastel zum aufstecken, weil der meiner Meinung nach gar nicht schmiert.
1. Bild
Beim ersten Bild habe ich erst nur eine grobe Skizze gezeichnet, die Haare und Falten alle aber schon angedeutet.
2. Bild 
Im Zweiten Bild werden die Falten nachgezogen und bekommen den nötigen Charakter, und leichte Schatten hinzu, die Augen bekommen ihre eigentliche Farbe, wobei das Leben darin erst später durch Deckweiß oder weiße Acrylfarbe nachgezogen wird.
3. Bild
Im dritten Bild habe ich dunkle Schatten sehr grob nachgezeichnet. Die Frisur bekommt ihre eigentliche Struktur und einzelne Strähnen werden beim ausmalen ausgespart, sie werden später als Lichtreflexe fungieren.
4. Bild
Im vierten und letzten Bild, habe ich mit den Fingern die Schatten und die Konturen verwischt. Das Leben in den Augen habe ich mit Ölfarbe-Deckweiß nachgezeichnet. Den Hintergrund habe ich nur angedeutet und ebenfalls verwischt.
Ich zeichne auf Zeichenkarton, was mir erlaubt auch feucht zu verwischen, das heißt, einen Finger minimal befeuchten, kurz abwischen und dann erst auf dem Bild die Konturen verwischen.
Man kann aber auch mit Kosmetiktüchern verwischen, ist bei normalem Papier ratsamer.
Ich hoffe ich konnte euch einigermaßen erklären, wie ich das Bild gezeichnet habe, falls ihr noch Fragen habt, ich steh jederzeit zur Verfügung. 
__________________
(SS/HG)
Dieser Beitrag wurde 1 mal editiert, zum letzten Mal von Jane-Do: 27.05.2006 09:11.
|
|
 23.05.2006 14:44
23.05.2006 14:44 |





|
|
Fairy
unregistriert
 |
|
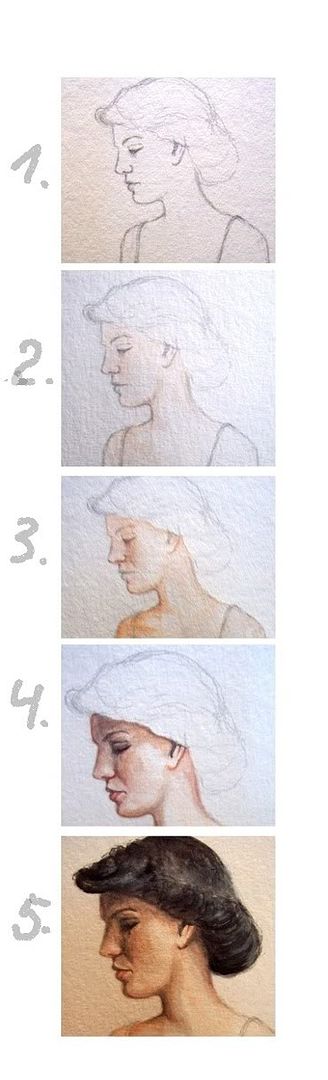
Wasserfarben-Tutorial
Grundsätzliches:
Je besser das Papier ist, das man verwendet, desto besser wird auch das Ergebnis sein. Bei Wasserfarben lohnt es sich wirklich, in teureres Aquarellpapier zu investieren, da dieses Wasser viel besser als normales Papier absorbieren kann. Deshalb wird sich dieses Papier auch kaum wellen, wenn man zu viel Wasser verwendet hat. Zudem hat es den Vorteil, dass man darauf leichter Fehler korrigieren kann als auf normalen Papier. Bei Aquarellpapier braucht man die fehlerhafte Stelle meist nur anzufeuchten und kann dann die Farbe mit einem Taschentuch wegwischen.
Beim Malen mit Wasserfarben gilt, dass man sich vom Hellen zum Dunklen vorarbeitet. Man arbeitet mit Farbschichten, die man übereinander aufträgt, wobei man zuerst die hellen Farbschichten aufträgt und erst am Schluss die dunklen. Man sollte darauf achten, dass die Farbe bereits getrocknet ist, bevor man mit der nächsten Farbschicht anfängt (außer man möchte gezielt, dass sich zwei Farbschichten vermischen).
Die Helle einer Farbe kann man zusätzlich mit der Menge an Wasser bestimmen, die man zum Verrühren der Farbe verwendet. Wenn man größere Flächen bemalt, sollte man lieber mit mehr Wasser arbeiten. Will man Details herausarbeiten, sollte man dagegen mit möglichst trockener Farbe arbeiten (soweit dies geht).
Nun zum praktischen Beispiel:
Schritt 1: Zeichne die Umrisse mit Bleistift vor.
Schritt 2: Grundiere die Figur mit einem hellen hautfarbenen Farbton (mehr Wasser, weniger Farbe). Die Stellen, die einmal dunkel schattiert sein sollen, können schon durch einen stärkeren Farbauftrag hervorgehoben werden.
Schritt 3: Je nachdem, welche Farben bei den Schattierungen dominieren sollen, wählt man jetzt die nächste Farbe. D.h. wenn z.B. die Schatten bläulich sein sollen, nimmt man nun einen hellen Grauton. In meinem Fall möchte ich rötlich schimmerende Schatten haben, deshalb wähle ich einen rötlichen Braunton aus. Mit diesem Farbton betone ich die in Schritt 2 hervorgehobenen Stellen. Diesmal ist es sinnvoll mit etwas weniger Wasser und mehr Farbe zu arbeiten.
Schritt 4: Jetzt geht es ans Eingemachte! Die Schatten werden nun mit Grau / Schwarz hervorgehoben. Hier darauf achten, nicht zu viel Wasser zur Farbe hinzuzufügen. Außerdem sollte man drauf achten, dass niemals zu viel Farbe am Pinsel ist, denn in diesem Schritt geht es um Präzision.
Schritt 5: Nachdem das Gesicht nun fertig koloriert ist, kann man mit den Haaren anfangen. Da ich für die Schatten im Gesicht einen rötlichen Schimmer gewählt habe, bietet es sich an, die Haare im Kontrast dazu bläulich schimmern zu lassen. Also sollte man erstmal eine dünne bläuliche Farbschicht auftragen und dann mit der schwarzen Farbe die Schatten herausarbeiten.
Nachdem man mit den Haaren fertig ist, kann man noch leichte Unstimmigkeiten im Gesicht ausbessern. Der Haaransatz könnte beispielsweise noch überarbeitet werden oder der eine oder andere Schatten nochmal vertieft werden. Dazu am besten mit mehr Wasser und weniger Farbe arbeiten...

|
|
 24.08.2006 14:34
24.08.2006 14:34 |
|
|
Pan 
Schüler

Dabei seit: 23.12.2006
Herkunft: Nimmerland
 |
|
|
 23.12.2006 18:50
23.12.2006 18:50 |




|
|
canispfote

Fanart-Beauftragte

Dabei seit: 04.02.2006
Alter: 32
Herkunft: Ruhrpott
 |
|
| Glaskugeltutorial mit PSP |
     |
Ich male noch nicht sehr lange Bilder am Computer, aber diese Bild eignet sich sehr für ein Tutorial.
Das soll es mal werden:

Das braucht man dafür:
- ein Computer^^
- eine Maus oder ein Grafiktablett
(ich habs mit einer Maus gemacht)
- ein Bildbearbeitungsprogramm
(ich habe Paintshop Pro X benutzt,
andere Programme gehen dafür aber auch)
1.Schritt:
Gehe auf Datei --> Neu und erstelle ein neues Bild mit der Hintergrundfarbe schwarz oder garkeinem Hintergrund.
(dafür ist, denke ich, kein Bild nötig zum Erklären)
2.Schritt:
Zeichne einen Kreis mit einer Füllfarbe deiner Wahl. (der Kreis ist aber nicht von Hand gezeichnet!)

3.Schritt:
Zeichne mit einem Pinsel und einer dunkleren Farbe den Schatten der Kugel.

4.Schritt:
Mal darüber noch eine Lage mit etwas hellerer Farbe, die aber noch etwas dunkler ist als der Farbton der Kugel.

5.Schritt:
Dann verschmiere die Farben mit dem Verschmierpinsel.

So sollte es dann aussehen:

6.Schritt:
Male dann mit einer weitaus helleren Farbe einen großen Punkt am anderen "Ende" der Kugel.

7.Schritt:
Dieser Punkt muss auch verschmiert werden. (ebenfalls mit dem Verschmierpinsel)

Jetzt wirkt die Kugel schon erheblich plastischer!
8.Schritt:
Male noch ein paar hellere, aber etwas kleinere Punkte.

Verschmiert diese anschließend.
9.Schritt:
Und weil Punkte malen so viel Spaß macht, kommen noch ein paar dazu  (diese dann aber nicht mehr alzu viel verschmieren)
(diese dann aber nicht mehr alzu viel verschmieren)

10.Schritt:
Jetzt noch ein paar Kontraste einfügen, hier und da noch noch ein paar Punkte...  Und schon ist die Kugel fertig!!!
Und schon ist die Kugel fertig!!!

Ich hoffe, ihr könnt alles davon auch verstehen!! Die Bezeichnungen können von Programm zu Programm variieren, aber wer ein einigermaßen anständiges Programm hat, der müsste dann auch alle diese Funktionen haben.
Viel Spaß beim ausprobieren!!
__________________
|
|
 17.02.2007 11:19
17.02.2007 11:19 |





|
|
Blubble

Schülerin
Dabei seit: 18.03.2006
Alter: 30
Herkunft: Fabularia
 |
|
Ich hab auch mal ein Tut gemacht, es ist vll fehlerreich aber egal ^^ .
(die Beschreibung ist auf den Bildern mit drauf - also einfach anklicken)
Augen Tutorial
Materialien:
Einen Bleistift, einen Radiergummi, ein Blatt Papier, und vielleicht noch eine
Spizer ^^.
Das Decki:

1. Schritt
2. Schritt
3. Schritt
4. Schritt
5. und letzter Schritt
Das wars auch schon  .
.
|
|
 24.10.2007 20:08
24.10.2007 20:08 |





|
|
Neverman
unregistriert
 |
|
Hier auch mal ein Tutorial von mir!
| code: |
1:
2:
3:
4:
5:
6:
7:
8:
9:
10:
11:
12:
13:
14:
15:
16:
17:
18:
19:
20:
21:
22:
23:
24:
25:
26:
27:
28:
29:
30:
31:
32:
33:
34:
35:
36:
37:
38:
39:
40:
41:
42:
43:
44:
45:
46:
47:
48:
49:
50:
51:
52:
53:
54:
55:
56:
57:
58:
59:
60:
61:
62:
63:
64:
65:
66:
67:
68:
69:
70:
71:
72:
73:
74:
75:
76:
77:
78:
79:
80:
81:
82:
83:
84:
85:
86:
87:
88:
89:
90:
91:
92:
93:
94:
95:
96:
97:
98:
99:
100:
101:
102:
103:
104:
105:
106:
107:
108:
109:
110:
111:
112:
113:
114:
115:
116:
117:
118:
119:
120:
121:
122:
123:
124:
125:
126:
127:
128:
129:
130:
131:
132:
133:
134:
135:
136:
137:
138:
139:
140:
141:
142:
143:
144:
145:
146:
147:
148:
149:
150:
151:
152:
153:
154:
155:
156:
157:
158:
159:
160:
161:
162:
|
Wie baue ich eine Signatur?
Ein Tutorial, um Signaturen zu gestalten!
Hallo und Willkommen zu meinem Signaturen-Tutorial!
Wir beginnen gleich mit einem neuen Dokument 450x150 Pixel, oder wie es die Standartmaße hier sind: 486x60 Pixel!
Du füllst den Hintergrund gleich mit schwarzer Farbe und öffnest deinen Render! Da ich ein Fan von amerikanischen Comics bin, habe ich mir einfach mal einen Superhelden rausgesucht!^^
Den Render findest du als Zip-Datei im Anhang!
Du öffnet also den Render und ziehst ihn mit dem Verschieben-Werkzeug in deine schwarze Signatur!
Natürlich ist er zu groß, deswegen muss er verkleinert werden! Dazu gehst du auf Bearbeiten/Frei transformieren oder kurz auf Strg+T! Beim verkleinern solltest du die Shift-Taste gedrückt halten, damit der Render nicht verzerrt!
Du verkleinerst also deinen Render und rückst ihn in eine gute Position! Meins sieht jetzt so aus:
 
Jetzt erstellst du eine neue Ebene, und füllst sie mit Brushes! Das Brushset, das ich benutzt habe befindet sich ebenfalls im Anhang! Du setzt sie mit weißer Farbe in die neue Ebene! Es sollte jetzt so in der Art aussehen:
.jpg)
Nun gehst du auf Ebene/Neue Einstellungsebene/Verlaufsumsetzung und nimmst einen Verlauf, der dir gefällt, am besten mit zwei Farben aus deinem Render! Den Ebenenmodus setzt du auf "Weiches Licht"! Jetzt sieht es so aus:

Jetzt suchst du dir 2 Abstract Render! Ich habe sie mir selber gemacht, sie sind im Anhang! Du ziehst den ersten rüber, positionierst ihn und stellst den Ebenenmodus auf "Überlagern"! Du brauchst nicht darauf zu achten, dass deine Figur überdeckt wird! Das ist egal! Jetzt ziehst du den zweiten Render rüber und stellst den Ebenenmodus auf "linear abwedeln"!
Mein Ergebnis sieht jetzt so aus:
.jpg)
Jetzt erstellst du eine neue Ebene, gehst auf Bild/ Bildberechnungen ---Ok und bearbeitest die Ebene mit dem Filter Spritzer und den Werten:
Sprühradius 20
Glättung 10
Den Ebenenmodus setzt du auf "Aufhellen"!
Dann machst du eine neue Ebene, machst wieder Bildberechnung und wendest den Filter Konturen mit Tinte nachzeichnen mit den Werten:
Strichlänge 4
Tiefenintensität 0
Lichterintensität 10
an!
Den Ebenenmodus setzt du auf Abdunkeln und die Deckkraft auf 50%!
Dann machst du noch eine neue Ebene, Bildberechnungen und wendest da den Filter Buntglasmosaik an, mit den Werten:
Zellgröße 8
Fugenbreite 1
Lichterintensität 4
Den Ebenenmodus setzt du auf weiches Licht!
Jetzt sieht das ganze bei mir so aus:

Jetzt duplizierst die Ebene mit deinem Personenrender und ziehst sie ganz nach oben! Dort duplizierst du sie noch 3 mal!
Die erste der 4 Renderebenen lässt du so wie sie ist! Bei der zweiten wendest du den Filter Bewegungsunschärfe an mit 16 Pixel, Winkel 0! Der Ebenenmodus kommt auf umgekehrt multiplizieren! Mach danach eine Vektorebene! (Ebene/Ebenenmaske hinzufügen/Alles einblenden) Dann malst du mit schwarz in der Ebenenmaske ein bisschen sein Gesicht frei!
Auf die dritte Ebene wendest du den Filter Gaußscher Weichzeichner an, 3 Pixel, und setzt den Ebenenmodus auf Weiches Licht!
Und bei der letzten Ebene wendest du den Filter Scharfzeichnen an und setzt den Ebenenmodus auf weiches Licht und die Deckkraft auf 50%!
Jetzt sieht es so aus:

Jetzt kommen die Scanlines! Für die, die nicht wissen was Scanlines sind, die öffnen ein neues Dokument, 5x5 Pixel und zeichnen mit dem Stiftwerkzeug in Schwarz eine Linie quer durch das Bild! Dann Strg+A um alles zu markieren und dann Bearbeiten/Muster festlegen.
In deiner Sig machst du eine neue Ebene, drückst Strg+A und gehst auf Bearbeiten/Fläche füllen und wählst Muster und anschließend das aus, das du eben gerade erstellt hast! Wenn du es richtig gemacht hast, so erscheinen auf dem Bild viele Querlinien! Dann stellst du den Ebenenmodus auf Weiches Licht und die Deckkraft auf 45%!
Dann erstellst du eine Ebenenmaske und malst mit schwarz wieder Den Körper deines Renders frei!
Jetzt kommt die Schrift! Das Allerwichtigste!!^^
Du wählst dein Textwerkzeug und schreibst in der Schrift, die dir passt deinen Namen oder einen Spruch oder was weiß ich in die Signatur!
Die vorgefertigten Effekte dazu findest du unter Ebenen/Ebenenstil/Fülloptionen!
Und zu guter Letzt kommt der Rahmen!
Du machst eine neue Ebene, drückst Strg+A und gehst auf Bearbeiten/Kontur füllen!
Dort wählst du 1 Pixel, Farbe schwarz und ok!
Also dann!^^
Präsentiert eure Ergebnisse!
Hier ist meins:

Ich hoffe, ich konnte dir mit diesem Tutorial ein bisschen helfen, aber vergiss nicht, das dient nur als Beispiel!^^
Man kann mit Photoshop noch viiiieeeel mehr machen!XD
Es ist nur eine von tausenden Varianten, eine Signatur zu gestalten!
Sei kreativ und entwickel deinen eigenen Stil!!^^
mfG
Neverman
PS: Im Anhang findet ihr den Render, die Abstract render, die Brushes und die Schriften! |
|
Entschuldigung, dass die Bilder nicht mehr gehen, aber wer sich ein wenig mit Photoshop auskennt, sollte das ganze auch ohne Bilder hinkriegen!
Ansonsten findet ihr das Tutorial auch unter www.psd-tutorials.de!
Dort müssen die Admins es aber erst bestätigen, bevor es veröffentlicht wird!
Was ich ganz vergessen habe!XD
Ich freue mich sehr, wenn ihr das ganze hier kommenteiren könntet und eure Outcomes(Ergebnisse) posten würdet!!^^
Grüße
Neverman
|
|
 20.02.2008 21:29
20.02.2008 21:29 |
|
|
emolike

Schülerin

Dabei seit: 29.07.2007
Alter: 33
Herkunft: Wien
 |
|
How to make a Blend - GIMP und Photoshop (alle Versionen
1. Wir erstellen eine neue, leere Datei, meine ist jetzt mal 600x300 ... ist aber egietnlich egal, wie groß sie ist.
2. Wir öffnen ein neues Bild und kopieren es in die Datei, die wir gerade eben erstellt haben.
3. Wir öffnen ein weiteres Bild und fügen es ebenfalls in die Datei ein, in der sich nun schon das zweite Bild befindet. Die Bilder müssen sich allerdings überschneiden. So ungefähr: 
4. Nun klicken wir auf das Verlaufswerkzeug und stellen Vordergrundfarbe Schwarz, Hintergrundfarbe Weiß ein.
5.1 (Photoshop) Nun klicken wir beim Ebenenfenster auf dsa zweite Zeichen, dieses Viereck. Wir haben un eine Ebenenmaske erstellt.
5.2 (GIMP) Wir klicken mit der rechten Maustaste auf das Bild und klicken dann im Menü auf "Ebenenmaske hinzufügen"
6. Nun ziehen wir unseren Verlauf über das Bild. Ihr zieht den Verlauf so, dass der Teil vom Bild, der das erste Bild verdeckt, verschwindet. In meinem Fall also: 
7. Möglicherweise sieht es jetzt noch nicht so schön aus, in dem Fall ziehen wir den Verlauf einfach so lange, bis es euch gefällt und man den Übergang zwischen den Beiden Fotos nicht mehr merkt. 
8. Nun fügen wir die Beiden Ebenen noch zusammen. Und Voilá - ihr habt einen wunderschönen Blend ohne Übergänge 
Funktioniert natürlich auch mit mehr Fotos als Zwei. 
__________________
Dieser Beitrag wurde 1 mal editiert, zum letzten Mal von emolike: 15.04.2008 21:43.
|
|
 15.04.2008 21:40
15.04.2008 21:40 |




|
|
Alhena

Schülerin

Dabei seit: 16.07.2007
Alter: 37
Herkunft: Baden-Württemberg
 |
|
Lichteffekte auf Photos
- Photoshop -
- Ebene :: Das Bild, das mit Lichteffekten ausgestattet werden soll.
- Ebene :: Pinselwerkzeug auswählen, einen weichen Pinsel auswählen, Größe je nach Größe des Bildes (100 Pixel funktioniert häufig gut).
Farbe auswählen: "H" und "S" auf 0° bzw. 0%, "B" aktivieren und auf 75% stellen.
Mit dem Pinselwerkzeug die Stellen anmalen, die heller werden sollen, man muss hier nicht auf eine saubere
Pinselführung achten.
Danach den Ebenenstil auf "Strahlendes Licht" stellen.
Korrekturen : Es bietet sich an, die 2. Ebene weichzuzeichnen, damit die Übergänge weicher werden,
zum Anderen ist es hilfreich die Deckkraft der 2. Ebene etwas herunter zu schrauben, damit das Licht nicht zu stark wirkt.
Screenshots und Ergebnis-Variation


__________________
We defended the Stone,
We found the Chamber,
We freed the Prisoner,
We were chosen by the Goblet,
We fought alongside the Order,
We learnt from the Prince,
And we mastered the Hallows.
We are the Potter Generation!
|
|
 20.07.2008 15:21
20.07.2008 15:21 |





|
|
|
|
Just a little TUT for PS 7 .. make a little icon
Ich hoffe ich hab keinen Schritt ausgelassen..
Als erstes öffnen wir das Programm welches wir benutzen, in meinem Falle
wird es Photoshop 7.0 sein.
Danach suchen wir uns das Format aus, mit welchem wir basteln wollen.. da
dieses Tut für einen Icon sein wird, nehmen wir einfach mal die Standart
Größe 100x100px. Dazu suchen wir uns ein einfaches Bild, das wir
verarbeiten wollen.
[bild]
Anschließend schneiden wir uns das große Bild so zurecht, dass wir es in
einem schönen Ausschnitt auf das kleinere Format passend kriegen. Ich
persönlich achte immer auf ausgefallene Bildausschnitte zB. so, dass nicht
das ganze Gesicht im Vordergrund steht oder so, dass man vielleicht nur
einen Teil des Gesichts erkennt oder sogar nur den Körper, solange es sich
um Personen handelt.
So, nun fahren wir fort und arbeiten etwas mit den Farben, da das
Ausgangsbild doch etwas fad wirkt und wir es mit ein paar schönen Rot
oder schwarz Tönen wesentlich verbessern können!
[bild]
Ich habe nun für diesen Icon die folgenden Farbeinstellungen gewählt:
Öffne Selektive Farbkorrektur
Rot : -100 | 0 | 0 | 0
Öffne erneut selektive Farbkorrektur
Rot : -79 | 0 | 0 | 0
Schwarz : +100 | 0 | 0 | 0
[bild]
Dazu wählen wir nun noch Farbbalance und setzen den Cyan wert ungefähr auf –30.
Wie ihr seht, hat der Icon nun so schon eine wunderbare Farbe und vor
allem Wirkung, so dass wir ihn quasi schon als fertig bezeichnen könnten!
Allerdings wirkt er so noch etwas langweilig und leer, so dass wir ihn noch
mit sogenannten Texturen schmücken wollen!

Ich habe mich einerseits für diese Blocktextur entschieden, sie auf unser
bisheriges Bild gelegt und die Ebeneneinstellung schließlich auf multiplizieren
gestellt, da ich finde, dass dies die schönste Einstellung für diese Textur
darstellt.
Schon nimmt der Icon eine ganz neue Wirkung an.. aber immer noch kann
man was an ihm verschönern.
[Bild]
Ich habe mich noch einmal für eine Textur entschieden, wie ihr auf dem
folgenden Screen sehen könnt. Diese habe ich ganze ZWEI mal über
unseren Icon gelegt und schließlich auf negativ multiplizieren gestellt und
schließlich an den Stellen, an denen sie zu sehr etwas verdeckte so wie das
Gesicht, wegradiert.
[Bild]
Um dem ganzen nun noch das Sahnehäubchen zu verpassen, können wir
noch einen kleinen Schriftzug benutzen und tadaa fertig ist der Icon [herz]

Ich hab die Schrift in dem Falle weggelassen.
|
|
 09.10.2008 14:37
09.10.2008 14:37 |




|
|
|

